코딩 공부
<JavaScript> 생활코딩 강의 총정리 본문
https://opentutorials.org/course/3085
WEB2 - JavaScript - 생활코딩
수업소개 이 수업은 https://opentutorials.org 를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다. 수업대상 이 수업은 웹 페이지를 사용자와 상호작용하게 만들고 싶은 분들을 위해서 만들어졌습니다. 게임이나 애플리케이션처럼 웹페이지를 동적으로 만들 수 있는 방법이 수업 안에 들어있습니다. html만으로 만들어진 아래의 웹페이지에 https://web-n.github.io/web1
opentutorials.org
1. Introduction
HTML은 정적이며 한번 페이지에 출력되면 바꿀 수 없다. JavaScript는 동적으로 유저와 상호작용하는 웹페이지를 만들기 위해 발명되었다.
따라서 HTML으로 만들어진 페이지 위에 JS를 이용해 사용자와 상호작용하는 기능을 추가하여 HTML의 정보, JS의 기능을 모두 가춘 웹페이지를 만들 수 있다.
2. The goal of this course
버튼을 이용하여 야간모드, 주간모드를 사용자가 바꿀 수 있게 한다.
마우스 오른쪽 클릭 후 inspect > elements 로 HTML 테그를 볼 수 있다.
3. HTML meets JS: script tag
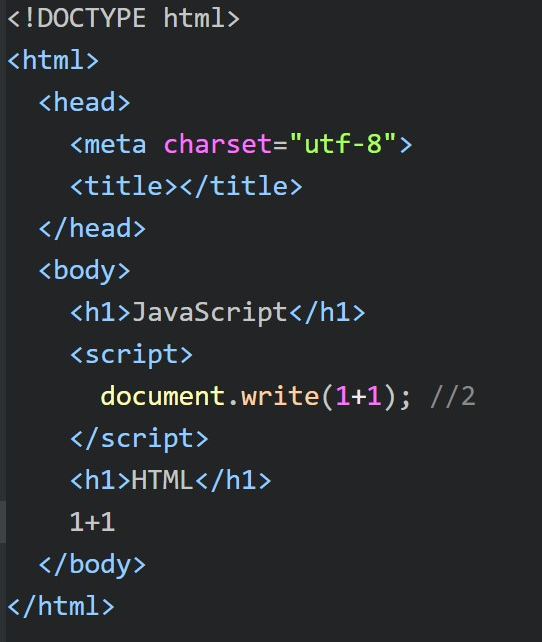
Script 테그를 사용해 JS를 HTML 안에서 쓴다.
JS로 웹페이지에 출력하려면 document.write 를 사용.

위 코드를 실행시켰을때 document.write 안에 있는 1+1은 JS가 계산을 하여 2로 출력되지만 HTML 아래 있는 1+1는 그대로 출력된다.
4. HTML meets JS: Event

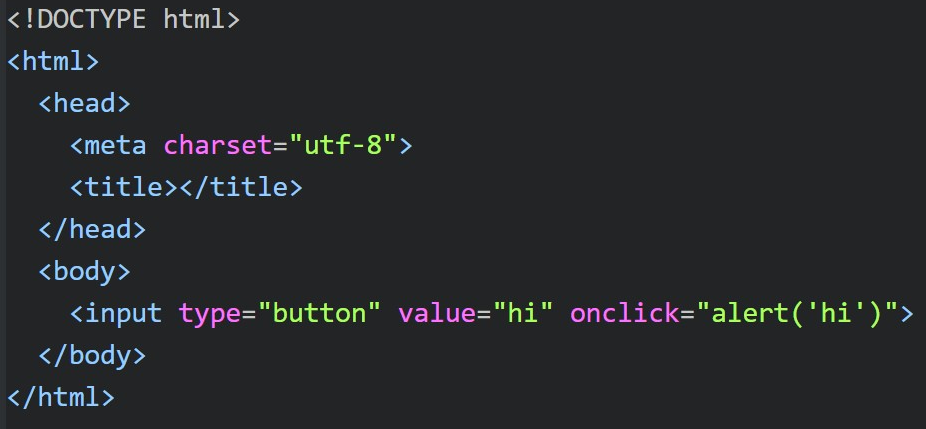
Input 테그에 onclick 속성으론 반드시 JS가 와야한다. 또 그 속성 값은 웹브라우저가 기억하고 있다가, 사용자가 버튼을 클릭 했을때, 기억했던 JS 문법을 따라 실행한다.
이와 같이 웹 브라우저 위에서 일어나는 일들을 event라고 부른다. 어떠한 event가 일어났을 시 JS코드를 실행하는 속성중 하나가 onclick 이다.
<input type="text" onchange="alert('changed')"> // 이 코드는 글을 쓸 수 있는 공간을 생성하고 그 안의 내용이 바뀌면 changed 라고 알린다.
<input type="text" onkeydown="alert('key down!)"> // 이 코드는 textbox 안에서 어떤 key 를 눌렀을때 key down! 이라고 알린다.
5. HTML meets JS: Console
inspect > console
문자를 따옴표 (")로 묶은 후, .length 를 뒤에 붙이면 문자의 계수를 알려준다. 이 코드를 alert으로 감싸면 경고창으로 알려 준다.
콘솔에서 실행되는 JS는 웹페이지를 대상으로 실행된다. 따라서 이 코드를 사용하여 페이스북의 댓글 중 랜덤으로 어떤 사람을 뽑을 수 있다.
6. Data types - String and Numbers
데이터를 효율적으로 처리하기 위해서 데이터를 여러 형태로 분리 (자료형).
숫자를 표현하려면 그냥 숫자를 적으면 된다. console 에 alert(1+1); 을 하면 2가 나온다. 여기서 +는 이항연산자중에서 산술연산자이다.
연산자: 프로그램의 산술식이나 연산식을 표현하고 처리하기 위해 제공되는 다양한 기호
이항연산자: 두 개의 피연산자와 한 개의 연산자를 포함하는 연산
*: 곱하기 /:나누기
문자는 " 로 시작해 "로 끝나면 된다. ' 도 ' 로 끝내면 사용가능하다.
"hello world".length // 큰 따옴표 사이에 온 hello world 라는 문자 길이를 알려준다.
"hello world".toUpperCase() // 소문자였던 hello world 를 대문자로 바꾼다.
"hello world".indexOf('o') // hello world의 몇번째 문자가 'o'인지 알려준다.
" hello ".trim // 공백을 없앤다.
1 은 숫자 -> 1+1 은 2를 출력
"1" 은 문자열 -> "1" + "1"은 "11"을 출력
7. Variables and Assignment Operators
변수: 바뀔 수 있는 값
숫자를 변수로 사용할 수 없으며 다른 값을 대입할 수 없다. (숫자는 상수여서)
변수를 쓰는 이유
- 긴 글 안의 이름을 바꿔야 할떄 변수에 대입되는 값만 바꾸면 더 효율적이다
var 변수 = "값"; //앞에 var는 variable의 약자
문자열과 변수를 함께 넣기 ->"문자열"+변수+"문자열2"
*console 에서 shift + ent 치면 바로 실행되지 않고 줄바꿈이 된다.
8. Controlling a Web Browser
웹브라우저를 JS로 제어하는 방법
HTML 의 <body> 테그가 웹페이지에 출력되는 것을 모두 감싼다. JS를 이용하면 body 의 style 속성을 버튼을 통해 바꿀 수 있다.
앞으로 배울 것
- CSS 기초 문법
- JS로 원하는 태그 선택 방법
9. CSS Basics: Style Attributes
onclick 에 JS가 오는 것과 마찬가지로 style 속성에는 CSS가 온다. 디자인에 변화를 줄 테그를 선택하여 style 태그의 속성으로 해당하는 CSS를 넣으면 스타일을 바꿀 수 있다.
<h2 stype="background-color:coral;color:powderblue"> //h2테그가 감싸고 있는 부분의 배경색을 산호색으로, 글 색을 연한 파랑으로 바꾼다.
10. CSS Basics: Style tag
문단에서 어떤 단어에 강조를 하고 싶을때 <h1> 같은 제목이라는 의미가 있는 테그를 쓰면 안되니까 CSS를 사용해 강조를 한다.
<div>는 css나 JS로 특정한 정보를 제어하고 싶을때 선택해주는 의미가 없는 태그다.
<span>은 <div>와 달리 전체를 쓰지 않아 줄바꿈이 되지 않는다.
<span style="font-weight:bold;">JavaScript</span> // javascript라는 글을 style 속성 CSS로 강조한다.
하지만 위 코드를 이용하면 문단에 나오는 "JavaScript" 라는 문자의 스타일을 매번 일일이 바꿔야 한다.
위 코드를 <span class="js"> 로 바꾼 후
<head>
<style>
.js{ //js앞에 .을 찍어서 이름이 js라는 클라스를 뜻한다
font-weight: bold;
}
</style>
</head>
위 코드를 사용하면 모든 "JavaScript"의 스타일을 바꾸고 싶을때 .js{}안에 오는 코드에만 내용을 수정하면 된다.
11. CSS Basics: Selectors
CSS를 이용해서 웹페이지의 여러 요쇼들을 제어할때 선택자를 잘 사용해야 효과를 효율적으로 줄 수 있다.
<head> 테그 안에서 class 값을 선택할때는 '.'을 사용하고 id 값을 선택할때는 #을 사용한다.
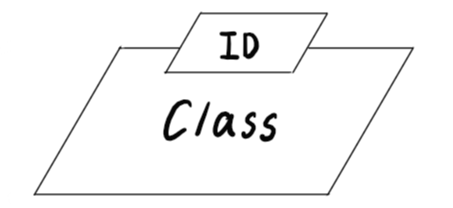
class: 어느것을 그루핑한다
id: 한가지 대상을 식별한다
따라서 class라는 속성은 여러가지를 같이 묶을 수 있지만 id는 한가지만 식별하기 위해 사용된다 (한 페이지에 같은 아이디 사용 X)

class가 더 포괄적이고 id는 그 중 예외 처리를 할 수 있다. (우선순위 id > class)
<head>
<style>
span{ //앞에 아무것도 붙지 않으면 태그를 의미한다
font-weight: bold;
}
</style>
</head>
우선 순위: 아이디 > 클라스 > 태그
12. Selecting a tag to control
1. 야간모드 버튼 만들기
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black'; //body 태그의 배경색을 검정색으로 바꾼다.
document.querySelector('body').style.color = 'white'; //body 태그의 글 색을 하얀색으로 바꾼다.
">
2. 주간모드 만들기
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
13. Program, Programming and Programmers
프로그램은 원래 연주회의 순서를 부르는 단어였다.
그리고 이 순서를 만드는 일을 프로그래밍이라고 부르고 순서를 만드는 사람을 프로그래머라고 부른다.
시간에 순서에 따라 실행되어야 하는 것을 프로그래밍 언어에 따라 글로 적고 그 글을 저장해놓은 후 컴퓨터에게 실행을 요구하면 컴퓨터는 그 일을 한다. = 프로그래밍의 본질
html - 웹 페이지 묘사 - 시간의 순서 실행 X
JS - 동적 - 시간의 순서 실행 O
14. Conditional Statement: Preview
목표: 토글 만들기
15. Comparison Operators and Boolean data type

Boolean 데이터 타입은 숫자와 문자열과 달리 값의 종류가 true or false, 두 종료밖에 없다.
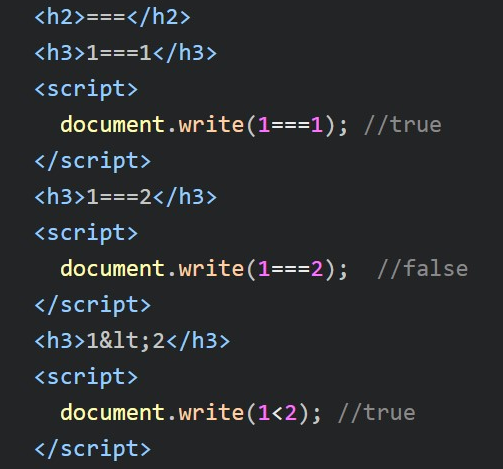
a===b는 비교연산자로 a 가 b와 같다면 true, 다르다면 false이다.
true or false를 출력하기 위해서 JS의 기능인 document.write()을 사용한다.
16. Conditional Statements
If와 else중에선 하나만 실행된다. If뒤에 false가 오면 else 가 실행되고 If가 true면 if가 실행 후 else는 실행되지 않는다. if(true){
document.write("hello");
}else{
document,write("bye");
}
여기선 "hello"출력
if(false){
document.write("hello");
}else{
document,write("bye");
}
여기선 "bye"를 출력한다.
17. Application of Conditional Statements
Night 와 day 버튼이 하나인 주간/야간모드 만들기
<input id="night_day" type="button" value="night" onclick=" //id 가 night_day 이고 기본값이 night 인 버튼 생성
if(document.querySelector('#night_day').value === 'night'){ //night_day 의 값이 night 일때만 실행되는 if문
document.querySelector('body').style.backgroundColor = 'black'; //body 태그로 감싸진 부분의 배경색을 검정색으로
document.querySelector('body').style.color = 'white'; //body 태그로 감싸진 부분의 폰트 색을 하얀색으로
document.querySelector('#night_day').value = 'day'; //night_day 의 값을 day 로 변경
} else { //night_day 의 값이 night 이 아닐시
document.querySelector('body').style.backgroundColor = 'white'; //body 태그로 감싸진 부분의 배경색을 하얀색으로
document.querySelector('body').style.color = 'black'; //body 태그로 감싸진 부분의 폰트 색을 검정색으로
document.querySelector('#night_day').value = 'night'; //night_day 의 값을 night 으로 변경
}
">
18. Refactoring - Removing duplicates
리펙토링: 코드의 가독성을 높이고 유지보수를 하기 쉽게 만들기 위해 코드를 다시 개선하는 것. -> 좋은 프로그램을 만들 수 있다.
17에 나온 버튼을 같은 웹페이지에 하나 더 만들려면 아래와 같이 id 값이 다른 코드를 써야한다.
<input id="night_day2" type="button" value="night" onclick="
if(document.querySelector('#night_day2').value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
document.querySelector('#night_day2').value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
document.querySelector('#night_day2').value = 'night';
}
">
하지만 이와 같은 코드는 버튼을 여러개 만들때 비효율적이다. 코드를 보면 document.querySelector('#night_day2')가 여러번 나오는데 night day 는 버튼의 아이디 값이고 따라서 이 코드는 자기 자신에 대해 작동한다. 그래서 this 로 대신할 수 있다. id 값도 필요 없게 된다.
<input type="button" value="night" onclick="
if(this.value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
this.value = 'day';
} else {
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
this.value = 'night';
}
">
이 코드를 사용하면 같은 버튼을 만들 시 새로운 id값이 필요 없고 그냥 복사 붙여넣기로도 잘 작동한다.
코딩을 잘 하려면 끝까지 중복을 추적해라. 여러번 반복되는 코드는 변수로 설정해도 효율적이다.
위 코드에서 document.querySelector('body') 를 변수로 두면 코드가 훨씬 간결해진다.
19. Loop Statements: Preview
앞으로 배울 것
- 배열
- 배열을 사용한 반복문
20. Arrays
집에 있는 사물이 많아 질 수록 사물을 잘 정리정돈 할 필요성이 생기고 그에 따른 수납공간을 마련하게 된다 -> 코딩을 하다보면 데이터가 많아질때 사람이 감당할 수 없는 소프트웨어가 된다.
배열은 이와같이 여러 데이터를 묶어 한번에 관리하기가 편리하게 만들어 준다.
var coworkers = ["egoing", "leezche"];
배열 만들기 - 배열은 중괄호로 여러 데이터를 묶고 각각 , 로 분리한다. 이 배열을 변수에 넣을 수도 있다.
document.write(coworkers[0]);
coworkers 라는 배열의 첫번째 데이터를 프린트한다.
coworkers.push('duru');
coworkers 라는 배열에 "duru"를 끝에 추가한다.
이 외에 여러가지 코드를 검색을 이용해 찾아 쓸 수 있다.
21. Loop Statements
document.write('1'); //1을 프린트
var i = 0; //i라는 변수 선언
while(i<3){ // i 가 3보다 작으면 while 문 반복
document.write('2'); //2 프린트
document.write('3'); //3 프린트
i = i + 1; //i 에 1을 더함
}
document.write('4'); //4 프린트
'web' 카테고리의 다른 글
| <JavaScript> 조건문 (0) | 2019.12.09 |
|---|---|
| <JavaScript> 제어할 태그 선택하기 / 프로그램, 프로그래밍, 프로그래머 (0) | 2019.12.09 |
| <JavaScript> 웹브라우저 제어 / CSS 기초 (0) | 2019.12.09 |
| <JavaScript> 문자열과 숫자 / 변수와 대입 연산자 (0) | 2019.12.09 |
| <JavaScript> html과의 관계 (0) | 2019.12.09 |

