코딩 공부
<webhacking.kr> old-16 본문
*공부하면서 풀이과정 처럼 쓴 글입니다! 틀린 부분이 많을 수 있어요!*
*이번거는 헷갈리는 부분이 여럿 있어서 코드 해석이 많이 틀렸네요ㅜㅜ 더 공부해서 수정할게요!*
>Ctrl + U

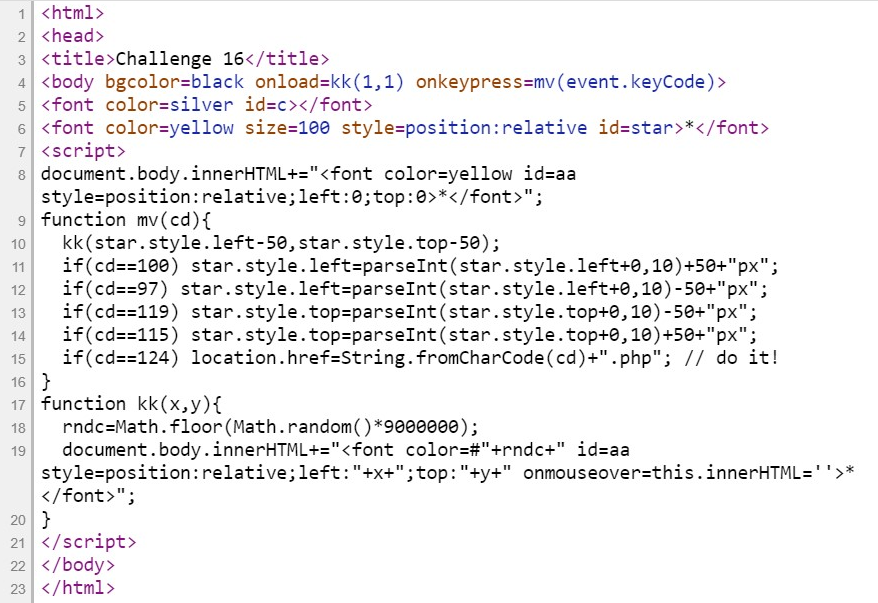
1. HTML
(4) <body bgcolor=black onload=kk(1,1) onkeypress=mv(event.keyCode)>
이 body 태그는 배경색을 검정색으로 설정하며 onload 로 kk 라는 자바스크립트 함수에 (1,1)을 넣어 페이지가 로드 되자마자 실행한다. key 를 누를 시 mv 함수에 (event.keyCode) 값을 넣어 실행한다.
(5) <font color=silver id=c></font>
font 태그는 글의 폰트, 크기, 색을 정할때 쓰인다 (HTML5에는 지원되지 않는다 -> CSS를 쓰는게 더 좋다).
위 코드는 글의 색을 은색으로, id 를 c 로 정하고 있다.
(6) <font color=yellow size=100 style=position:relative id=star>*</font>
색이 노랑색이며 크기가 100 이고 id 값이 star인 * 을 프린트한다.
여기서 style=position:relative 는 CSS고, position 의 속성은 태그를 어떻게 위치시킬지를 정의한다.
- static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정할 수 없다
- absolute: 절대 좌표로 위치를 지정할 수 있다
- relative: 원래 있던 위치를 기준으로 좌표 지정
- fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정
- inherit: 부모 태그의 속성 값 상속
따라서 위 코드는 * 를 원래 있던 위치를 기준으로 좌표를 지정한다.
2. JavaScript
(8) document.body.innerHTML+="<font color=yellow id=aa style=position:relative;left:0;top:0>*</font>";
웹 페이지에서 body 태그의 속하는 부분의 HTML 에 노랑색이고 id 가 aa 인 * 을 추가한다. 이 별의 포지션은 원래 표지션에서 왼쪽으로 0, 위쪽으로 0 이동한 위치에 추가된다.
(9) function mv(cd){
mv 라는 함수를 선언하고 이 함수의 매개변수는 cd 다.
매개변수: 변수의 한 종료로서, 함수의 인풋으로 제공되는 여러 데이터 중 하나를 가리키기 위해 사용
(10) kk(star.style.left-50,star.style.top-50);
kk 함수를 호출하고 전달인자로 star.style.left-50 과 star.style.top-50 을 사용한다.
(11) if(cd==100) star.style.left=parseInt(star.style.left+0,10)+50+"px";
만약 cd의 값이 100 이면, star 를 아이디 값으로 가진 것의 왼쪽 포지션 값의 설정을 변경한다.
parseInt 는 문자열 형식으로 나타낸 수를 정수형으로 바꾸기 위해 쓰인다. parseInt ("95", 2) 는 문자열 "95"를 2진법으로 변환한다.
위 코드는 star.style.left 를 10진법으로 변환하고 여기에 50과 문자열 "px"를 더한 값을 star.style.left 에 저장한다 -> star 의 스타일을 변경한다. (11~14) 까지 비슷하게 쓰인다.
(15) if(cd==124) location.href=String.fromCharCode(cd)+".php"; // do it!
만약 cd의 값이 124 면 페이지의 URL 을 String.fromCharCode(cd)+".php"; 로 변경한다. 여기서 String.fromCharCode는 유니코드 값을 문자로 변경을 하고 따라서 위 코드는 cd의 유니코드 값을 가진 문자 + .php 로 리다이렉트한다
(17) function kk(x,y){
kk 라는 함수를 선언하고 이 함수의 매개변수를 x와 y로 정한다.
(18) rndc=Math.floor(Math.random()*9000000);
Math.random은 0과 1 사이의 랜덤한 수를 반환하고 위 코드는 이에 9000000를 곱한다. 또 그 수를 정수로 내림하여 나온 값을 rndc 라는 변수에 저장한다.
(19) document.body.innerHTML+="<font color=#"+rndc+" id=aa style=position:relative;left:"+x+";top:"+y+" onmouseover=this.innerHTML=''>*</font>";
innerHTML 은 HTML 내용을 변경하거나 설정할때 쓰인다. font 태그의 color 속성은 글의 색을 설정하는데 쓰인다. 위 코드에선 rndc 변수의 값으로 설정한다. id 는 aa 이고 포지션은 원래 자리에서 왼쪽으로 x 만큼, 위로 y 만큼 이동한다. 이 * 위에 마우스가 올라갈시 '' (공백)으로 변한다.
3. 문제 풀이
유니코드의 값이 124인 문자를 입력시 정답이 되는것을 코드로 통해 알 수 있다.
또 (11)~(14) 를 보면 유니코드로 변환시 w a s d 가 나오는 것을 알 수 있다. 이 키들을 누르면 별들이 하나씩 더 나온다. 유니코드의 값이 124인 "|" 를 누르면 비밀번호가 나오고 이것을 flag 에 입력하면 문제가 풀린다.
reference
position types - https://www.w3schools.com/cssref/pr_class_position.asp
parseInt() function - https://www.w3schools.com/jsref/jsref_parseint.asp
String.fromCharCode() function - https://www.w3schools.com/jsref/jsref_fromcharcode.asp
Math.random() function - https://www.w3schools.com/js/js_random.asp
'워게임 풀이 연습' 카테고리의 다른 글
| <SQL Injection Attack> 01. SQL 인젝션 활용 (0) | 2020.05.01 |
|---|---|
| <webhacking.kr> old-14 (0) | 2020.03.27 |
| <webhacking.kr> old-06 (0) | 2020.03.19 |


